
VS CODEでSASS編集のカラーコードの
カラーチップを表示させる方法
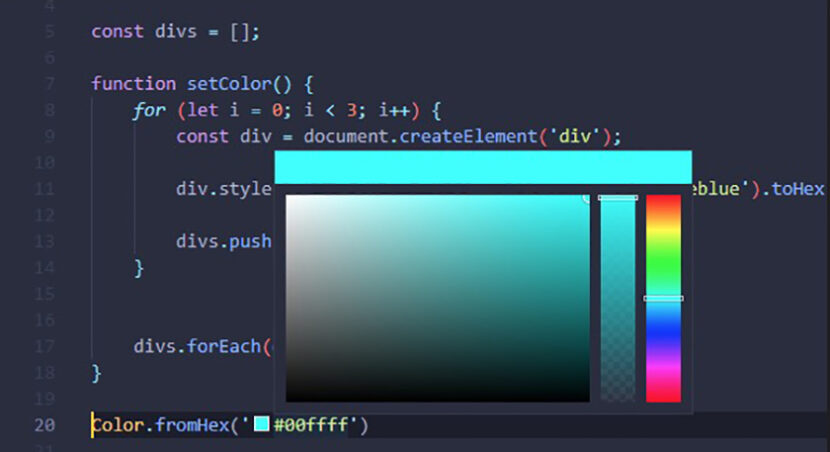
Visual Studio Code(VS CODE)を使ってSASSを編集する場合、CSSではデフォルトで表示されるカラーコード前のカラーチップが、SASSでは表示されません。
不要と言えば不要ですが、カラーチップクリックするだけで、カラーピックアップできるのはやはり便利なので、プラグインを使って表示されるようにしました。
そのやり方をレポートにまとめてみました。
使用するプラグイン「vscode-color-picker


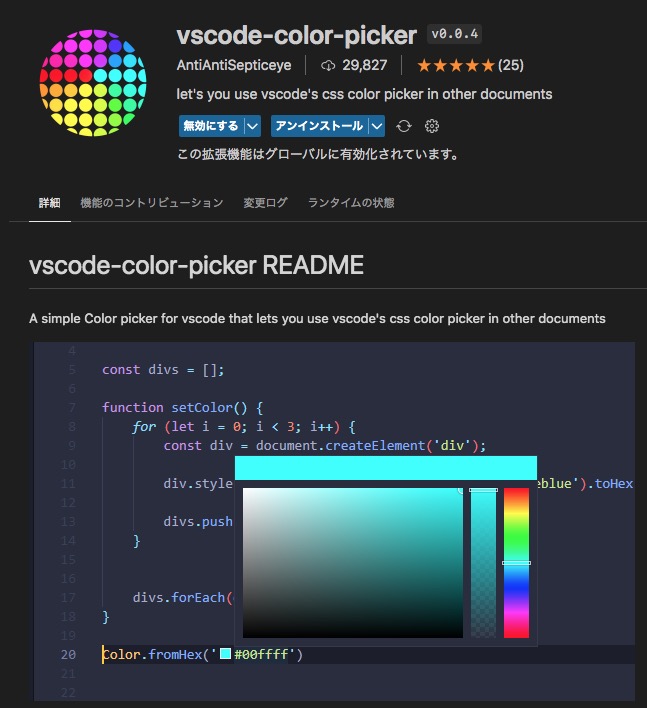
使用するのは、「vscode-color-picker」です。
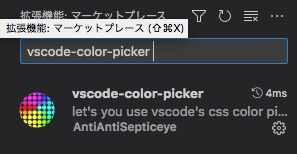
機能拡張の検索窓に「vscode-color-picker」といれるとでてくるのでインストール。
2.設定に「SASS」を登録
「コマンド」+「,(カンマ)」(Mac環境)でsetting.json(設定書類)を表示させ、以下を任意の場所に追加記述してください。
"vscode-color-picker.languages": [
"scss"
],具体的な記述方法は、antiantisepticeye様の以下を参考にされてください。
参考:https://github.com/antiantisepticeye/vscode-color-picker
3.再起動(再読み込み)
再起動すると出来上がり。
他にも表示させたい言語があれば、setting.jsonに”sass”のようにカンマで区切って追加記述すればOKです。
カラーチップを表示させて、そこから必要な色を選択できるのはかなり便利なのでおすすめです。
| 「上手な文章の書き方」が分かるおすすめ「参考書」 | 地方・移住WEBデザイナー必見!サーバー借りて「副収入」と「開発環境」をGET!ドメイン・サーバー維持費も広告収入で相殺して無料! |
コメント










